Dev Notes #2 – Gearing Up for Launch
Inspired by _DavidSmith, I'm going to try posting more-frequent, medium-length technical posts here. Objectives: share my learnings, solidify my knowledge, and open myself up to new ideas and feedback.
Yesterday was another busy day.
Mastodon Morning
I spent a lot of time on Mastodon yesterday morning. I shared my first Dev Notes post, as well as a cliche "Some personal news…" post.
I genuinely appreciate all the responses and messages of encouragement. Mastodon is starting to feel like a true "community" in a lot of ways. 🥰
Speaking of Mastodon, I've noticed more and more apps making brand accounts on Mastodon. I decided to do the same for FoodNoms. You can now follow the account here https://mastodon.social/@foodnoms.
Up until recently, I never thought much about the risk of concentrating all of my social network and community on Twitter. I regret not spending more time trying to cultivate communities on other social networks…
Press Kit Rough Draft
In the PM I spent most of my time at some local coffee shops. I love not having any meetings to call into so I can work from wherever. 😄
This is the first time I sat down and asked myself "how am I going to try to spin everything that I worked on into a series of announcements and press kit?"
Something I realize I have to get better at is sales. Instead of constantly downplaying what I've built, I need to recognize that there is significant value in what I'm producing. It often just takes a different angle, or some sort of hook that's topical.
I asked myself "who does this well?" and one of the first apps I thought of was Flighty. From Flighty's website, you can find the press kit from their most recent launch – the iOS 16 update with Live Activities.
This press kit struck me because it's clear how much time and energy went into it. It is not objective – it practically tells the press what to think and how to frame the story. It does a lot of work so the writer doesn't have to work as hard – it includes a plethora of images, videos, and GIFs, and it even includes copy that could literally be copy/pasted into an article. Super smart.
Free vs Paid
I've been thinking a lot about what new features are going to be put behind the paywall, but I up until yesterday, I hadn't taken the time to actual write it down. As I'm drafting the press kit, I realize I need to finalize these decisions.
Driving conversion to paid is going to be a top priority for me next year. In order for growth to accelerate, I have to improve the paid-only portions of the product so that a higher percentage of users will pay for FoodNoms Plus.
Today, FoodNoms Plus has a few compelling features behind the paywall, but it's super easy for the majority to get a lot of value out of FoodNoms without paying at all. I still get some value out of these users – they submit data to the Community Database and they may spread the word about the app. However, I believer there's a fair share of free users today that would pay if there was something more valuable behind the paywall. Drinks, water tracking, and IF goals just isn't enough.
Apple Health Onboarding Step
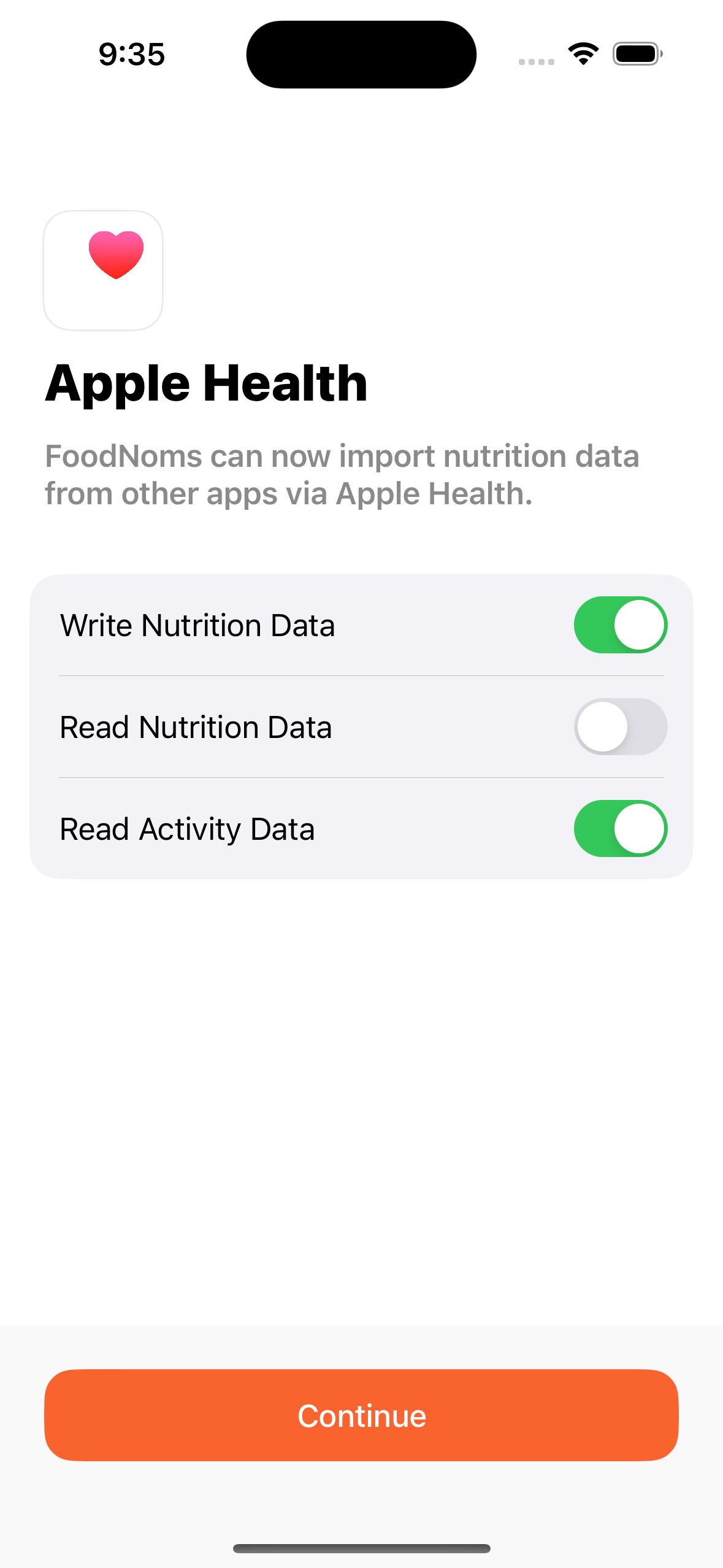
In the evening, I built a new step into the onboarding flow for enabling Health sync features and managing permissions.

As dictacted by the HIG, I used the official Apple Health icon here (available to download from Apple's Design Resources page). The HIG and Works with Apple Health page have a ton of detailed guidelines for referencing Apple Health inside and outside the app.
FoodNoms has two onboarding flows: one for upgrading from FoodNoms 1 and the default flow for new users. This pane will be presented in both flows in order to showcase the capability. Otherwise I can guarantee the majority of FoodNoms 1 users wouldn't even know this new capability existed. (Although to be honest, even with this pane, I can guarantee a large portion still won't know or care about this capability.)
Let me know if you learned something, thought this was interesting, or have any other feedback to share! These days I like to hang out over on Mastodon.